Hôm nay mình làm dịch vụ Cài đặt SSL cho một khách hàng nhưng gặp phải vấn đề thanh địa chỉ chưa hiển thị https màu xanh. Chắc chắn nhiều bạn trên Học VPS cũng từng gặp phải tình trạng tương tự, nếu chưa biết cách xử lý thì tham khảo bài viết này nhé.
Cụ thể HTTPS chưa hiện màu xanh là như thế này đây, nó có màu xám rất khó chịu:
Nguyên nhân xảy ra tình huống này là do website đã sử dụng HTTPS, tuy nhiên xuất hiện thành phần nào đó trên site vẫn đang sử dụng link HTTP, có thể là link hình ảnh, css, js… Google Chrome gọi lỗi này là Resources – mixed content. Để xử lý các bạn cần chuyển hết link đó về HTTPS là xong.
Một số website hỗ trợ song song cả 2 loại link HTTP và HTTPS, lúc này bạn chỉ cần đơn giản replace HTTP thành HTTPS là ok. Ví dụ link của imgur.com, Google Fonts…
Trong trường hợp link HTTPS không hoạt động, bạn hãy upload những nội dung đó lên website đang chạy để có link HTTPS thay thế.
Giờ mình sẽ hướng dẫn các bạn cách tìm kiếm tất cả những thành phần ảnh hưởng khiến website chưa hiển thị xanh hoàn hảo.
1. Mở cửa sổ Developer Tools
Bạn truy cập vào website đang bị lỗi HTTPS, nhấn phím F12 (trên Windows/Linux) hoặc Command+Option+I (trên macOS) để mở Chrome Developer Tools, chuyển sang tab Security.
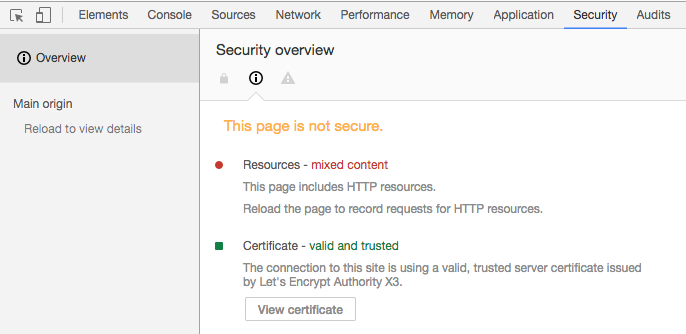
Thông báo lỗi từ Chrome sẽ tương tự như ảnh bên dưới:
Ở bên trái có thông báo Reload to view details, bạn hãy refresh trang giữ nguyên Developer Tools như vậy.
2. Tìm kiếm thành phần ảnh hưởng HTTPS
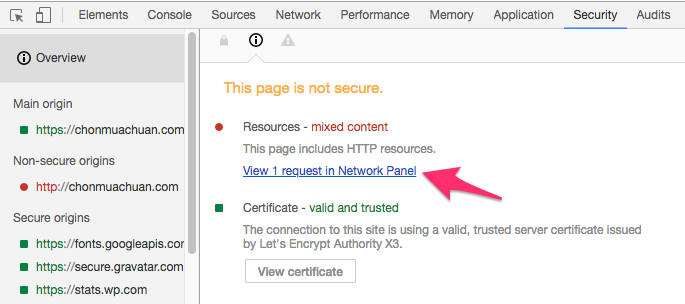
Sau khi reload xong, toàn bộ yếu tố gây ra lỗi mixed content sẽ được hiển thị, tương tự như sau:
Ở phía bên trái:
- Main origin: Domain site bạn
- Non-secure origins: Domain không sử dụng HTTPS
- Secure origins: Domain đã sử dụng HTTPS
Nhiệm vụ của chúng ta là fix tất cả link có domain nằm trong Non-secure origins.
3. Thay thể link HTTP thành HTTPS
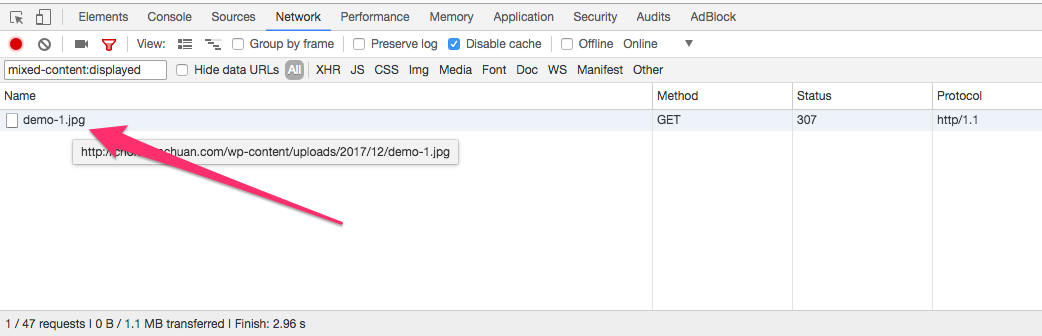
Click vào link View 1 request in Network Panel để hiển thị đường dẫn chi tiết. Bạn sẽ được chuyển qua tab Network.
Như hình bên trên, chỉ vì một file ảnh demo-1.jpg vẫn đang dùng link http nên ảnh hưởng cả website không hiển thị địa chỉ màu xanh.
Bạn hãy truy cập vào đường dẫn để xem file này là gì, nằm cụ thể ở đâu trên website để có phương án thay thế. Mình thường dùng những cách sau:
- Sử dụng plugin Better Search Replace của WordPress để replace toàn bộ table của database.
- Chỉnh lại trong phần Options của Theme mà website đang sử dụng.
- Tìm link trong thư mục themes của website, cái này bị hard-code, cần tìm và sửa lại thủ công.
Thực tế khi mình cài đặt, trong 100 website, đa phần chỉ cần chỉnh sửa options của theme là giải quyết được vấn đề. Một số trường hợp khó nhằn hơn link bị hard-code trong những file .PHP của themes thì dùng lệnh grep với option recursive để search ra file cụ thể. Ví dụ:
grep -r "http://chonmuachuan.com" /home/chonmuachuan.com/public_html/wp-content/themes/
Website demo trong bài này khá đơn giản khi chỉ còn 1 lỗi mà thôi, sau khi chỉnh sửa xong bạn sẽ nhận được link màu xanh hoàn hảo như thế này:
Đơn giản vậy thôi, mình hi vọng bài viết sẽ có ích cho nhiều bạn. Trong trường hợp bạn không rành kỹ thuật chỉnh sửa, với mã nguồn WP có thể sử dụng plugin Really Simple SSL. Tuy vậy, tự sửa code vẫn là giải pháp tối ưu nhất.
Nếu có thêm thủ thuật nào thì hãy comment chia sẻ bên dưới nha.





Tks bài hướng dẫn của bạn nhé, mình làm đc rồi!
Cảm ơn bài viết của bạ nhé, bài viết rất hay
Cảm ơn bài viết này của bạn nhé <3
Tks bài hướng dẫn của bạn, mình làm đc rồi