Một bài giảng có giao diện thân thiện sẽ giúp học sinh dễ dàng tiếp thu kiến thức từ đó nâng cao chất lượng giảng dạy.
Chính vì thế trong phạm vi của bài viết này mình sẽ hướng dẫn các bạn cách tùy chỉnh lại giao diện của bài giảng điện tử bằng tính năng Player của chương trình iSpring Suite 9. Với tính năng Player bạn có thể tùy chỉnh lại templates, bố cục, màu sắc, ngôn ngữ… một cách rất dễ dàng.
Có 2 cách để vào Player:
+ Cách 1: Bạn vào iSpring Suite 9 => chọn Player
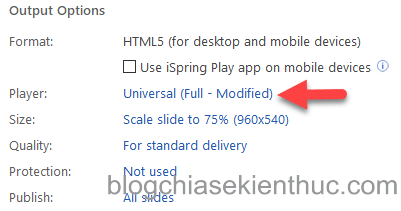
+ Cách 2: Vào iSpring Suite 9 => chọn Publish => chọn Universal (Full – Modified)

Chú ý cách một chỉ có ở phiên bản 9 trở lên còn cách hai có thể áp dụng cho các phiên bản khác. Nếu bạn đang sử dụng phiên bản 8 trở xuống thì bạn hãy chọn cách thứ hai..
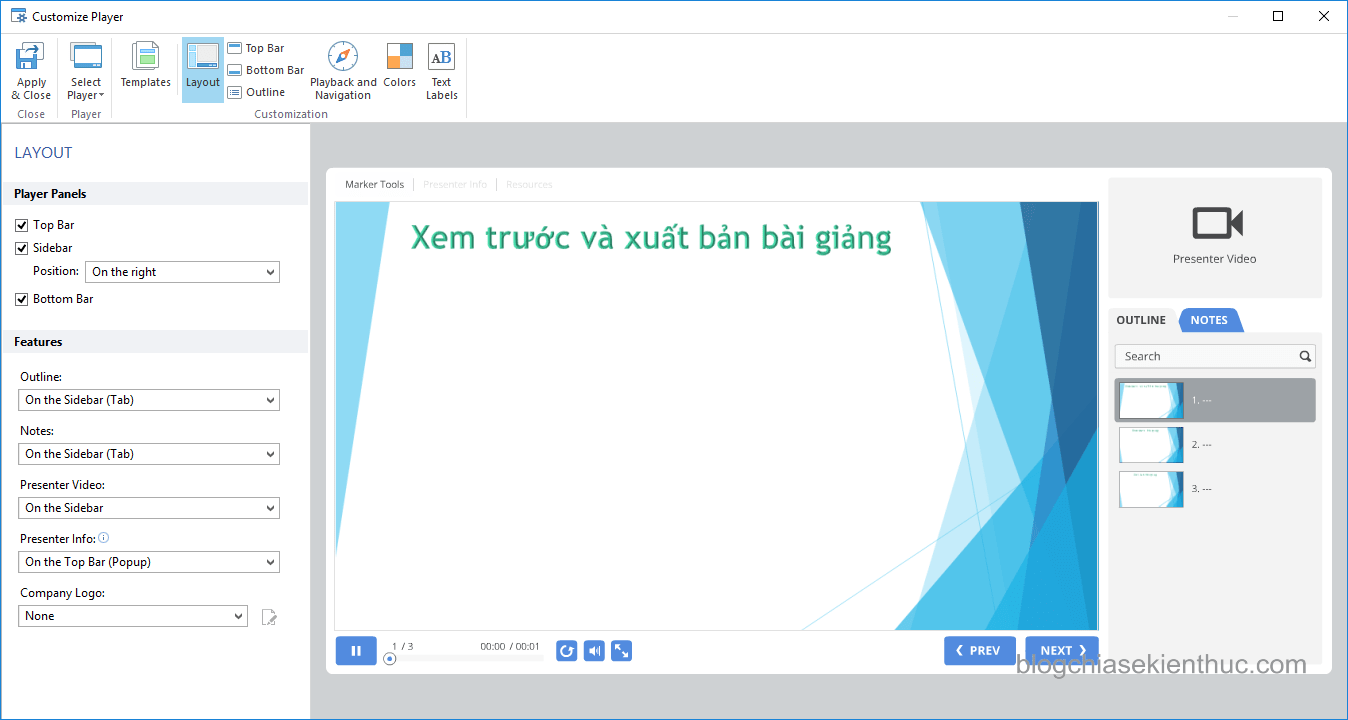
Sau khi thực hiện một trong hai cách trên thì cửa sổ mới có tên Customize Player xuất hiện với giao diện như hình bên dưới. Mình sẽ lần lược giới thiệu và hướng dẫn các bạn tùy chỉnh lại tất cả các phần này và có tất cả là bảy phần, cụ thể:
- Select Player
- Templates
- Layout
- Top bar
- Bottom bar
- Color
- Text Labels
I. Select Player
Phần Select Player cung cấp cho chúng ta hai tùy chọn là Unversal và Video Lecture tùy thuộc vào nội dung của bài giảng mà bạn sẽ lựa chọn cho phù hợp.
- Unversal: Phù hợp với bài giảng chỉ có ghi âm mà không có ghi hình người dạy.
- Video Lecture: Phù hợp cho bài giảng có ghi hình người dạy.
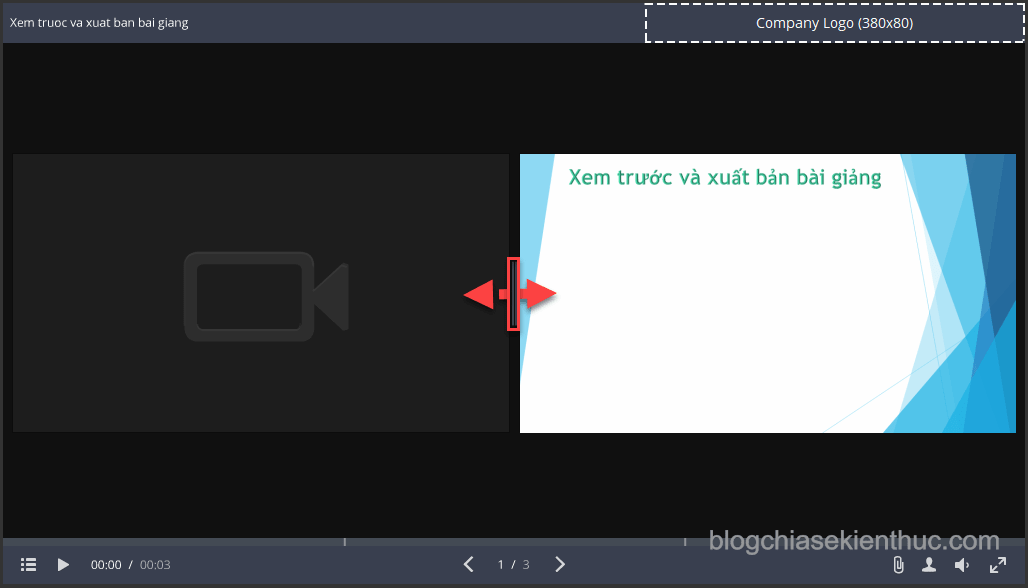
Đây là giao diện của Video Lecture và bạn có thể kéo thả thanh dọc ở giữa để tùy chỉnh lại kích thước cho phù hợp.
II. Templates
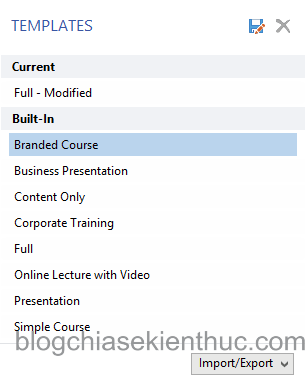
Phần Templates chứa các mẫu giao diện được iSpring thiết kế sẵn và nếu thích bạn có thể chọn ngay các mẫu giao diện này để sử dụng mà không cần thiết kế lại.
Tổng cộng ta có tám mẫu giao diện và mẫu Full được chọn mặc định. Chi tiết về tên các mẫu giao diện các bạn xem ảnh bên dưới và chọn vào mẫu giao diện mà bạn muốn để xem giao diện của nó bạn nhá.

Ngoài ra nếu bạn thiết kế và tùy chỉnh được một mẫu giao diện đẹp và muốn chia sẽ hoặc bạn bè hoặc đồng nghiệp… hoặc bạn có sẵn một mẫu giao diện đẹp thì bạn có thể sử dụng hai tính năng là Import template để nhập vào hoặc Export template để xuất ra.
Chú ý mẫu giao diện phải có định dạng là *.isplayer thì mới có thể nhập vào được bạn nhá.
III. Layout
Phần Layout cho phép bạn tùy chỉnh lại bố cục của bài giảng, chủ yếu là chúng ta sẽ tùy chỉnh lại bố cục sao cho nó thân thiện với học sinh là được còn có đẹp hay không là do mắt thẩm mỹ của bạn.
+ Đầu tiên là thẻ Player cho phép bạn tùy chọn hiện hoặc ẩn Top Bar, Slidebar, Bottom Bar và vị trí của Slidebar là On the right hoặc On the left.
+ Thứ hai là thẻ Features thẻ này cho phép bạn tùy chỉnh vị trí hiển thị của Outline, Notes, Presenter Video, Presenter Info, Company Logo
. Muốn hiện thị ở đâu thì bạn chọn tương ứng ở đó là được. Nếu không muốn hiện thị thì bạn chọn None
Chú ý khi bạn muốn hiện thị Presenter Info thì tại Presenter Info bạn chọn là On the Slidebar và tại Presenter Video bạn chọn là None
IV. Top bar
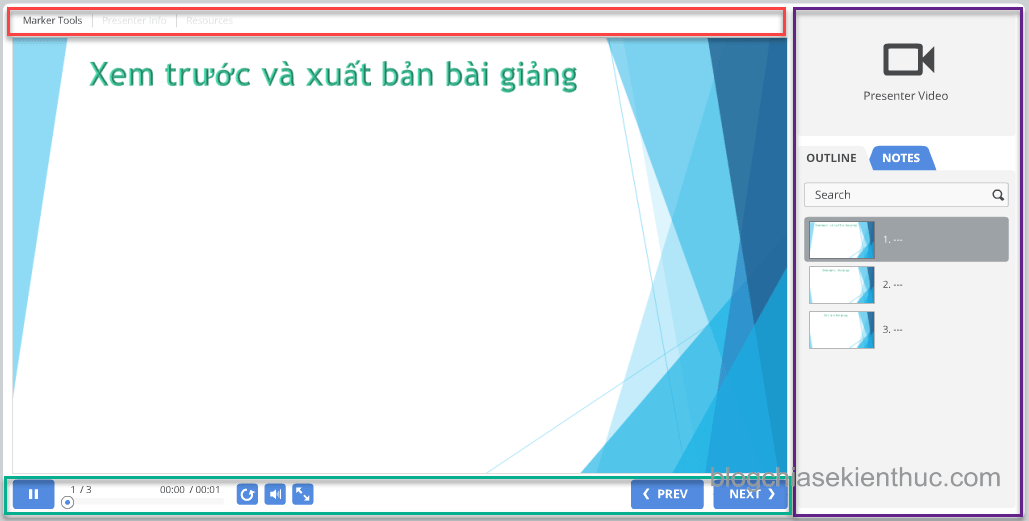
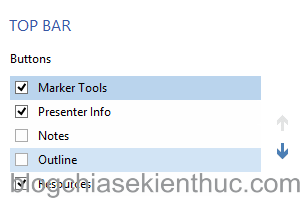
Phần Top bar cho phép bạn tùy chỉnh các nút hiển thị hoặc không hiển thị trên Top bar (chọn là hiển thị và ngược lại), cụ thể:

- Marker Tools: Công cụ đánh dấu.
- Presenter Info: Thông tin người dạy.
- Notes: Ghi chú.
- Outline: Phác thảo..
- Resources: Tài nguyên.
V. Bottom bar
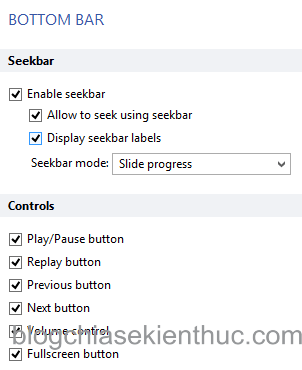
Phần Bottom bar tương tự như Top bar.
Bottom bar cho phép bạn tùy chỉnh hiện hoặc ẩn các nút trên nó. Ngoài ra còn cho phép bạn tùy chỉnh thêm thẻ Seekbar tuy nhiên theo quan điểm cá nhân thẻ này bạn nên để như mặc định thì sẽ tốt hơn.

VI. Colors
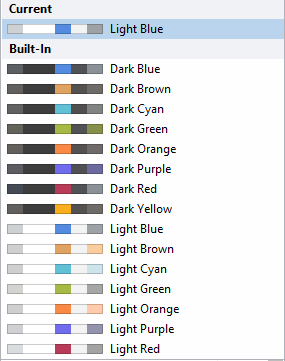
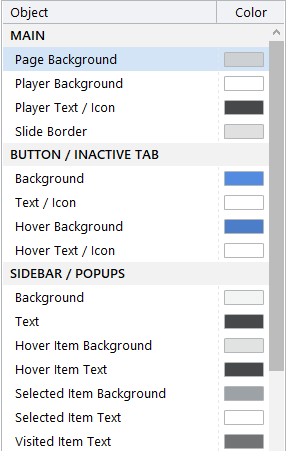
Phần Colors cho phép bạn tùy chỉnh lại màu sắc của giao diện bài giảng. Bạn có thể tự chỉnh lại hoặc chọn ngay các mẫu mà chương trình thiết kế sẳn. Tổng cộng ta có tất cả 15 mẫu và mẫu Light Blue là mặc định.

Để chọn lại màu sắc theo ý muốn thì bạn hãy chọn lần lượt vào các thẻ rồi chọn màu là được. Bạn cứ chọn thoải mái chương trình sẽ tự động cập nhật ngay để bạn có thể xem thử và thay đổi nếu chưa đúng ý.

VII. Text Labels
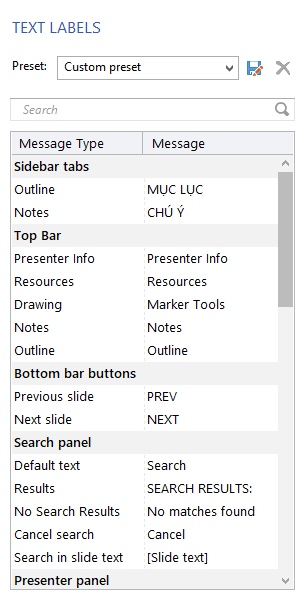
Đây là phần tùy chỉnh lại ngôn ngữ của giao diện và có lẽ là phần quan trọng nhất trong Player. Các phần khác bạn có thẻ để mặc định không cần tùy chỉnh lại cũng được nhưng nếu phần này nếu bạn cũng để như mặc định sẽ gây ra không ít khó khăn cho người học.
Hiện tại chương trình iSpring Suite 9 chỉ hỗ trợ năm ngôn ngữ bên dưới và English là ngôn ngữ mặc định. Để có được giao diện Tiếng Việt bạn phải tự việt hóa một cách thủ công.

Các bước việt hóa như sau:
+ Bước 1: Chọn vào từng mục cần việt hóa và tiến hành việt hóa. Bạn có thể sử dụng chương trình dịch của Google để hỗ trợ.

+ Bước 2: Chọn vào biểu tượng biểu tượng đĩa mền để lưu gói ngôn ngữ mà bạn vừa việt hóa lại để thuận tiện sử dụng cho các lần sau.

Đặt tên gói ngôn ngữ tại ô Preset name sau đó => chọn Save là xong.
Chú ý:
- Nghĩa của từ được việt hóa phải phù hợp với ngữ cảnh.
- Không việt hóa các cụm trong dấu % chẳng hạn
%USER_POINTS% - Không có dấu khoảng cách bạn nhá, chẳng hạn như thế này
%USER_POINTS%chứ không phải là thế này% USER_POINTS %
Lời kết
Đến đây xem như mình đã giới thiệu và hướng dẫn cho các bạn xong cách tùy chỉnh giao diện của bài giảng bằng Player trong chương trình iSpring Suite rồi. Bạn không nhất thiết phải tùy chỉnh cho giao diện thật đẹp thật sinh động mà chỉ cần bài giảng của bạn có một giao diện thân thiện với học sinh là tốt rồi.
Còn về chuyện có đẹp hay không hoặc chỉnh như thế nào cho đẹp thì mình không bàn tới trong bài viết này, cái đó là do mắt thẩm mỹ của từng người.
Chúc các bạn thành công. Hẹn gặp lại các bạn trong các bài viết tiếp theo !
CTV: Nhựt Nguyễn – Blogchiasekienthuc.com
Note: Bài viết này hữu ích với bạn chứ ? Đừng quên đánh giá bài viết, like và chia sẻ cho bạn bè và người thân của bạn nhé !
(function(d, s, id) (document, ‘script’, ‘facebook-jssdk’));
Nguồn: https://blogchiasekienthuc.com/thu-thuat-hay/tuy-chinh-giao-dien-bai-giang-bang-player-trong-ispring-suite.html